2019 / App Design
02. SmartLocker

How to replace the physical key with a digital one using a mobile application?
Context
I was challenged during a selection process to build a digital product in 8 hours and with that, explore my design process.
Solution
I built an application concept that allows the user to lock and unlock the vehicle through biometrics, voice command, and facial recognition.
Project goal
- Explore the design and construction process in a short time available
My role
App Design.
Time of project
8 hours.
01. Framing the problem
What's the user pain point?
The company suggested the challenge based on the following problem: We want to replace the physical key with a digital one using a mobile application. Our users need to be able to lock and unlock the vehicle with their phones. We are also interested in seeing what other valuable features we can offer to our users.
A CSD Matrix can help with some assumptions about the problem:
Certainties
• The users are able to use smartphones
• Biometry, Facial Recognition, Voice command, Bluetooth presents on moderns smartphones
Supposition
• The users will use the app as a primary resource to unlock their cars
• The user will be comfortable to let the vehicle key at home
Doubts
• Is this a safe way to unlock the vehicle?
• Are the users able to change the physical key to unlock the vehicle?
• What will be the alternative to help the user open the car when the battery is gone?
First ideas
Based on the CSD Matrix, I studied ideas on how I could suggest resources that would be interesting for the solution. With more time available, I would interview users to validate whether the ideas would make sense.
01
Use technology to bring security and ease
02
The physical key as second resource
03
Reminder the user when the vehicle is near
Exploring resources
I decided to choose some ideas for funding the features. With a test is possible to discover if these initial ideas are good to solve the user problem. I assume that the user has a familiarity with smartphones and the technology available, but they think that the feeling of safety to lock or unlock the vehicle comes from the app usage, communication, and usability during the usage according to the context.
Storyboard
The storyboard helped to imagine an ideal scenario that the user could have using the app.

01. The user goes near to the car

02. A push notification invites the user open the app

03. The user open the app

04. The user choose which unlock option will use

05. The face recognition feature is activated

06. The car is open
02. Creating the app
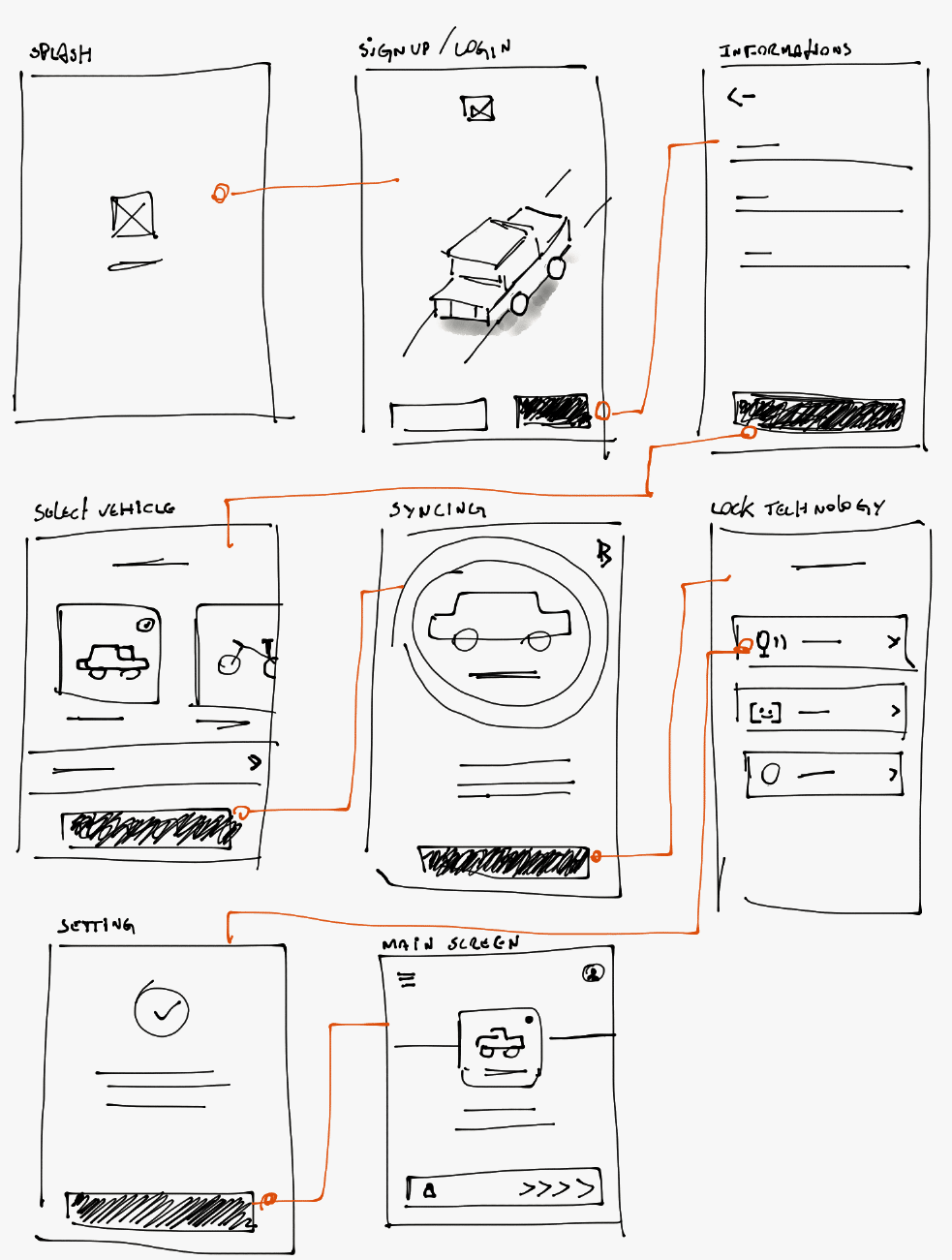
User flow and Wireframe
The wireframes help to have an initial vision of structure and how information could be distributed on the project. On the side, I make some sketches that show some ideas and resources that later, on the UI, I decided to drop off.

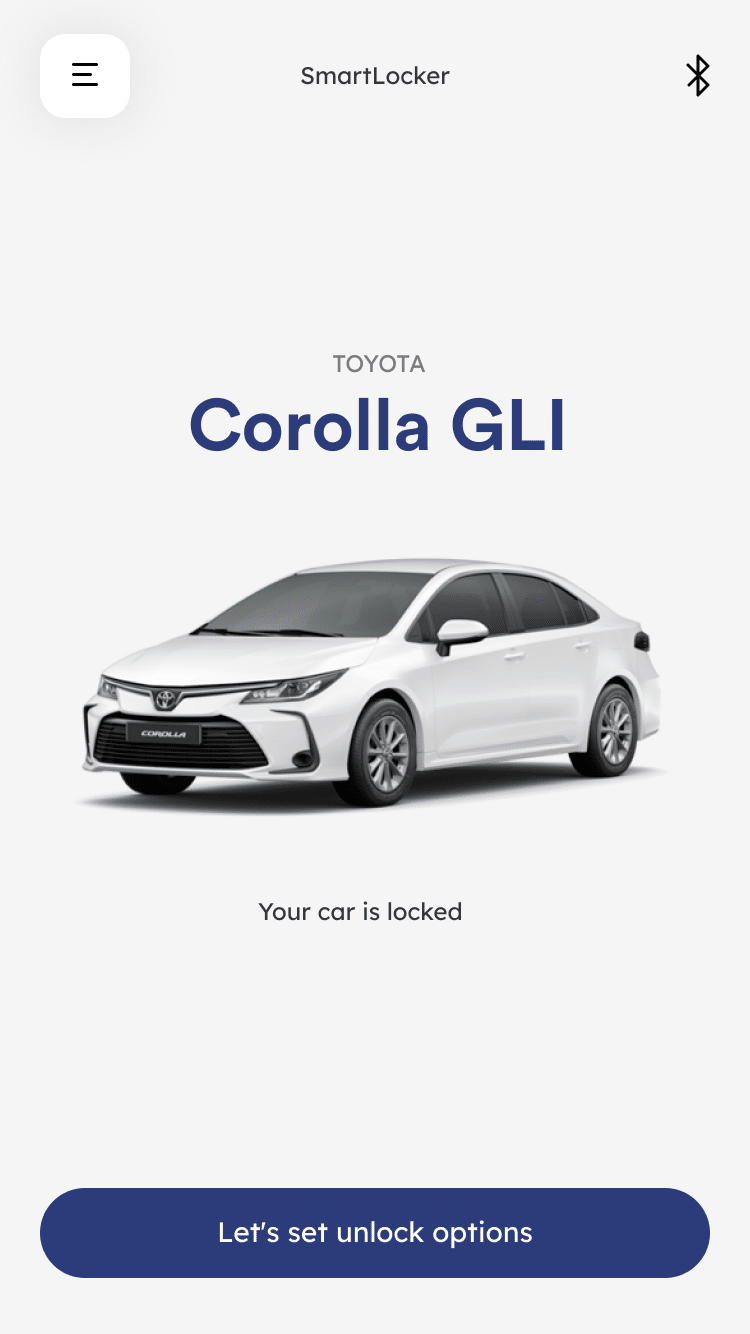
User interface
The user interface shows a clean arrangement of elements keeping the legibility of elements and texts. One of my attention points is about accessibility. Keeping the high contrast and safe colors are possible to provide a good experience for a lot of people with low vision and color blindness.

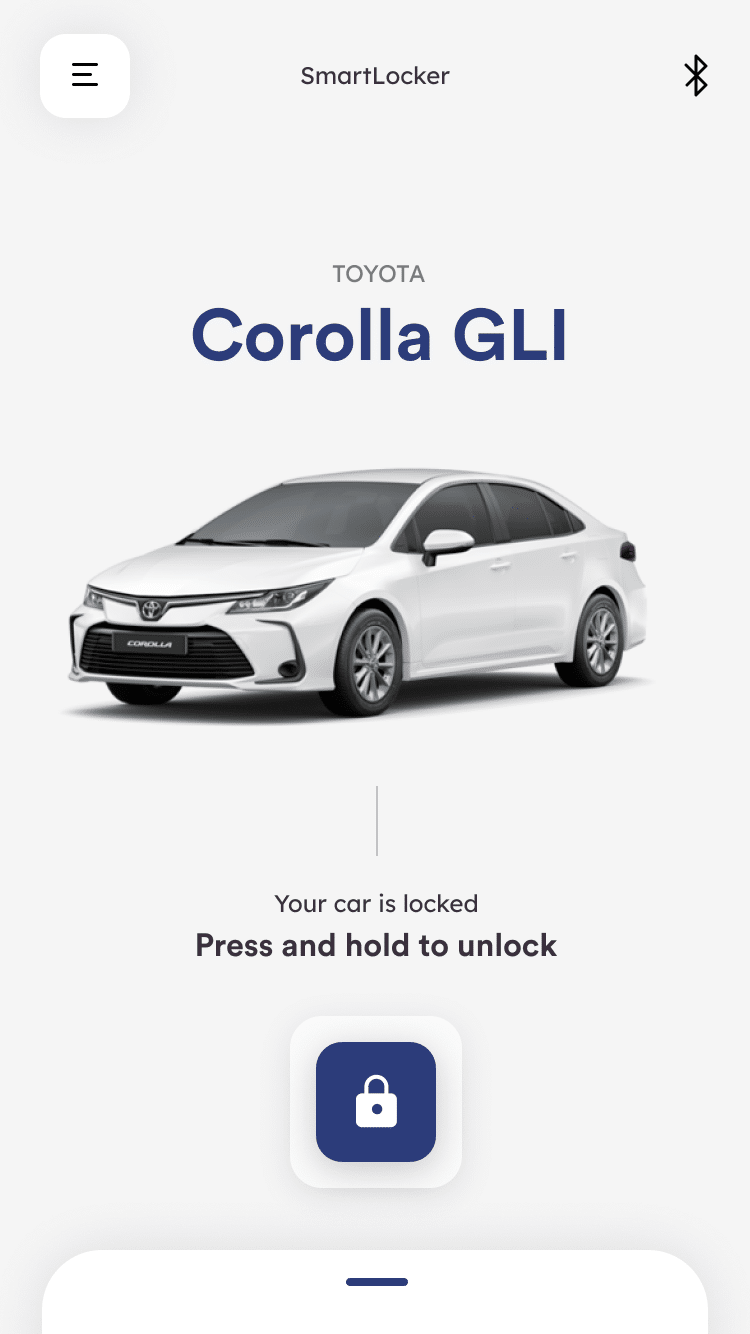
Main screen
If the car has its owner, this screen will show the option to configure the unlock options.

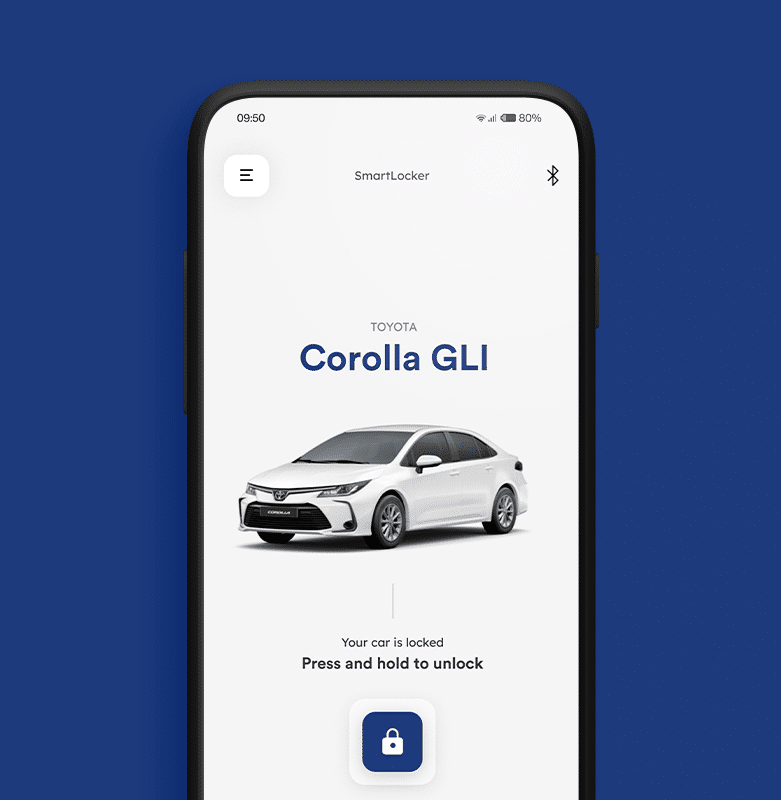
Lock / Unlock screen
This screen will show the option to unlock the car locks.

Car details
This screen shows the car details to keep the driver updated.

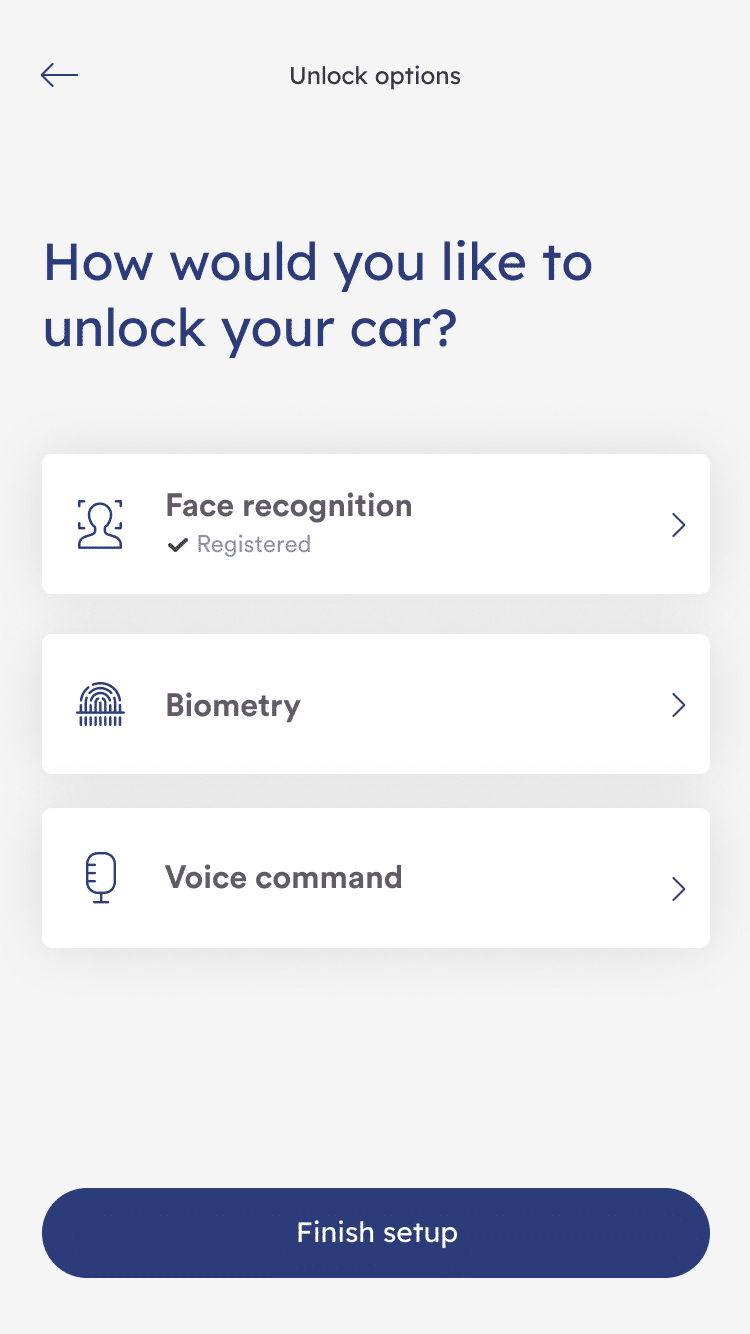
Unlock options
The user can set the best way to lock and unlock the car.

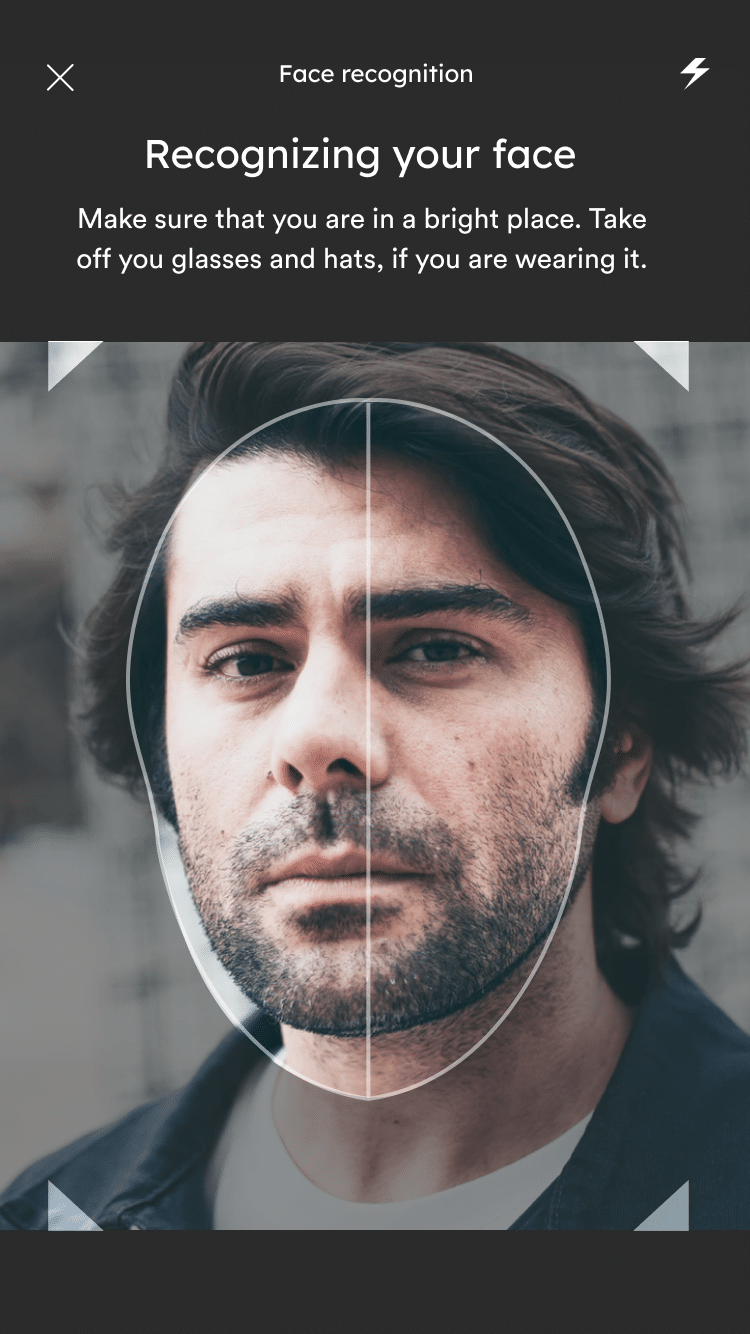
Face recognition
A mini-tutorial will be available to help the user complete the task.

Face recognition
This screen will appear every time the user needs to unlock the car.
Prototype
To finish the challenge, I built a prototype so I could discuss it with the company's design team and understand if it made sense as a deliverable and tangibility of the idea.
Interactions & animations
Interactions are the best way to engage the user during app usage. The screen on the sideshows an idea of how it could be presented to the user. I used the Principle tool to play with some animations and transitions.
Learnings
This project, despite being a test in a selection process, helped me to improve the way to explore problems in a short period of time. It also helped me to test, validate, and prototype ideas at an early stage with a result that I consider satisfactory in visual aspects.